Elements
Photon Elements are a set of prebuilt UI-components that can be used to add prescribing functionality into any web-based clinical tool.
Elements are built using WebComponent technology and can be used in any frontend app - regardless of framework. Elements do not use outdated iframe technology!
Elements automatically handle authentication and ensure that only authorized prescribers can send prescriptions. The UI is designed to be responsive across various screen sizes.

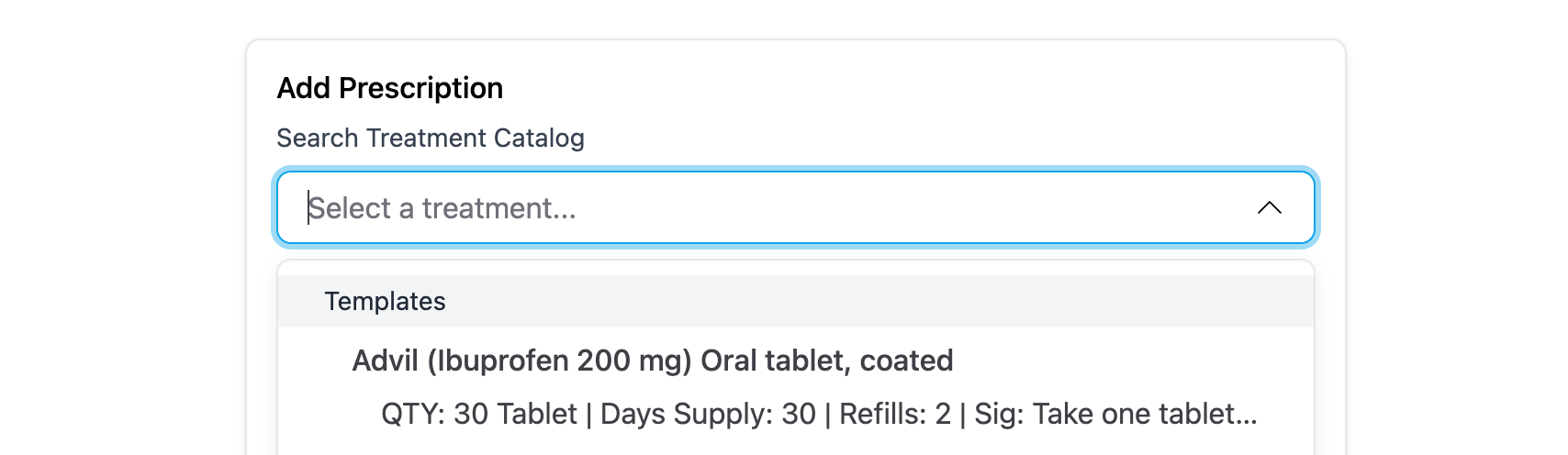
This UI can be embedded directly in your clinical app.
<photon-client
id="YOUR_CLIENT_ID"
org="YOUR_ORG_ID"
>
<photon-prescribe-workflow/>
</photon-client>Get Started
First install our elements package from NPM:
npm i @photonhealth/elementsIf using a framework like React, you'll need to dynamically import the package. This will register the custom elements with the browser's CustomElementRegistry.
import("@photonhealth/elements")See this repository for a demonstration of using the elements within a React app.
Client Element
Next, add the photon-client element toward the top level of your application.
<photon-client
id="your_client_id"
org="your_org_id"
redirect-uri="https://localhost:3000"
dev-mode="true"
>
<!-- nested photon elements -->
</photon-client>Property | Description |
|---|---|
| The public ID registered to your application (with whitelisted URLs) |
| The Photon organization ID associated with your account |
| Optional, defaults to "false". Set this to |
| Optional. Specifies where to redirect the user after a successful login. This cannot include a pathname, so for example it should look like When working locally, set the port to |
| Optional. Helper that reroutes to a pathname after logging in returns the user to the redirect URI. An example redirect path is |
| Optional. When working locally set this to |
These values can be found in the settings page of the Photon App, or in the Sandbox App. All photon- elements must be contained within the photon-client to function correctly.
If you're unable to put the photon-client at the root of your domain, then the property redirect-path will not work. However you can pass a query parameter to the redirect-uri property such as https://localhost:3000?redirect=user/1234 and then handle the redirect with your own application logic.
Check out our example repo that shows how to handle the authentication redirect. The main branch shows how to use a query string to redirect and the root branch shows how to use the photon-client at root with the redirect-path.
Prescribe Element
The photon-prescribe-workflow can be added anywhere within the photon-client and renders a basic prescribe workflow. It accepts the following props:
Property | Description |
|---|---|
| ID of the patient receiving the prescription |
| Templates that should be pre-selected |
| When adding |
| Setting this parameter will append the string to each draft prescription's notes. Providers can still edit these notes. |
| Prescriptions that should be pre-selected |
| Boolean that enables the creation of an order at the same time as a prescription. When this flag is set with nothing else, a pharmacy selection card will default to a "Local Pickup" option. |
| Prerequisite Boolean that allows prescribers to send patients the option to set their own pharmacy. |
| Prerequisite Boolean that allows prescribers to set the patient's pharmacy for them. |
| Boolean that allows a patient's insurance coverage to be checked for prescriptions added in the prescribe workflow. For a selected or nearby pharmacy, the prescriber will be shown a medication covered status, therapeutic and pharmacy alternatives, Prior Authorization warnings, and an estimated copay. Requires patient benefit data to be on file with Photon. Please reach out to us for assisrtance configuring this. |
| Prerequisite Comma separated list of mail order pharmacy ids. |
| Prerequisite Sets a preselected pharmacy. |
| Optional boolean, defaults to |
| Optional boolean, defaults to |
| Optional boolean, defaults to |
| Optional, setting Please note that web components accept attributes as strings. Therefore, when passing an object as a prop, you must stringify it first. Here's an example of how to pass the address object to a web component: |
| Optional ID that can be associated with the order being created. |
| Optional Boolean, enables a card in the prescribe flow that shows the selected patient's recent prescriptions. |
| Optional Boolean, enables a link on the medication row that directs to Photon's Prescriber Portal. |
| Optional Boolean, enables a button to add an existing prescription to the order. |
| Optional Boolean, enables a recent orders card that shows prescriptions recently sent. If they seem to be duplicate, we'll notify the prescriber. Also, if the order hasn't been sent to a pharmacy yet we'll attempt to combine the orders into a single order to make for better patient communication. |
| The weight of the patient, number. |
| The weight unit, either |
Here's an example of a Photon Element that enables orders to a preselected pharmacy:
<photon-prescribe-workflow
patient-id="pat_9876zyxw"
enable-order="true"
pharmacy-id="phr_1234abcd"
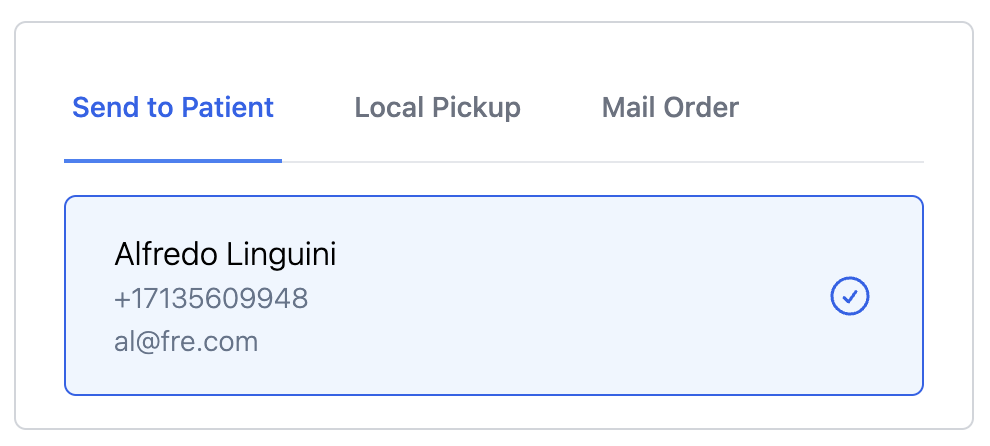
/>Alternatively, here's how you would enable an prescribe element with all of the pharmacy selection options:
<photon-prescribe-workflow
patient-id="pat_01GQ0XFBHSH3YXN936A2D2SD7Y"
enable-order="true"
enable-send-to-patient="true"
enable-local-pickup="true"
mail-order-ids="phr_01GA9HPVBVJ0E65P819FD881N0"
/>
The above code will enable a similar Pharmacy Select card.
Events
Event payloads will be on detail.
document.addEventListener('photon-order-created', (e) => {
console.log('Order Info: ', e.detail.order);
});| Event Name | Description | Detail |
|---|---|---|
photon-prescriptions-created | Triggered when prescriptions have been successfully created. | { prescriptions: Prescription[] } |
photon-order-created | If the enable-order flag is set and the prescriber selects to "Send Order", this will trigger when prescriptions and an order are successfully created. | { order: Order } |
photon-prescriptions-error | Triggered when there are errors creating prescriptions. | { errors: GraphQLError[] } |
photon-order-error | Triggered when there are errors creating the order. | { errors: GraphQLError[] } |
photon-draft-prescription-created | Triggered when a draft prescription is added to the "Pending Order" card. | { draft } |
photon-draft-prescription-deleted | Triggered when a draft prescription has been removed from the pending orders section. Returns the deleted prescription. | { prescription } |
photon-order-combined | Triggered when a draft prescription has been combined into an existing order. | { orderId } |
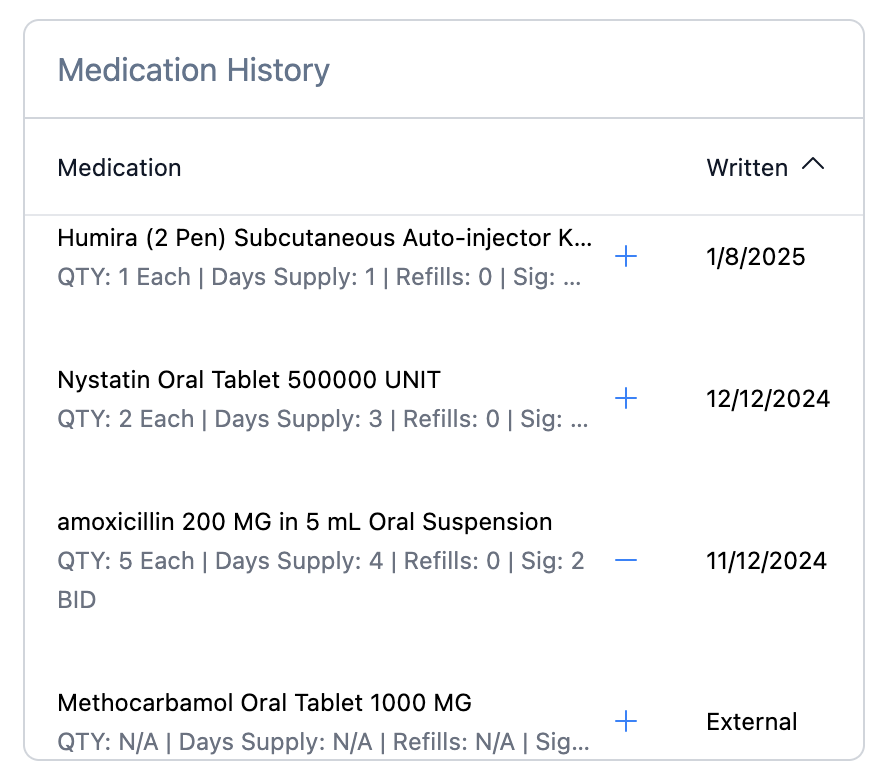
Medical History Component

The photon-med-history can be added anywhere within the photon-client and renders a list of the patients most recent prescriptions. It accepts the following props:
| Property | Description |
|---|---|
patient-id | Accepts a patient's Photon ID or their external ID |
<photon-med-history patient-id="123abc"></photon-med-history>Framework Support
Below you'll find example integrations for React, Angular, and Vue.
import("@photonhealth/elements").catch(() => {});
import { createRef, useEffect, useState } from "react";
function App() {
const photonPrescribeRef = createRef();
useEffect(() => {
const log = () => {
console.log("treatment prescribed!");
}
if (photonPrescribeRef.current) {
photonPrescribeRef.current.addEventListener("photon-prescribe-success", log);
const removal = () => photonPrescribeRef.current.removeEventListener("photon-prescribe-success", log);
return () => removal()
}
}, [])
return (
<div>
<photon-client
id="CLIENT_ID"
org="ORGANIZATION_ID"
>
<photon-prescribe-workflow ref={photonPrescribeRef} />
</photon-client>
</div>
);
}
export default App;import { Component } from '@angular/core';
import('@photonhealth/webcomponents').catch(() => {});
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'my-app';
public log() {
console.log("treatment prescribed!");
}
}
...
<div>
<photon-client
id="CLIENT_ID"
org="ORGANIZATION_ID"
>
<photon-prescribe-workflow (photon-prescribe-success)="log()"></photon-prescribe-workflow>
</photon-client>
</div><script setup lang="ts">
import("@photonhealth/webcomponents").catch((err) => {});
const log = () => {
console.log("treatment prescribed!");
}
</script>
<template>
<div>
<photon-client
id="CLIENT_ID"
org="ORGANIZATION_ID"
>
<photon-prescribe-workflow v-on:photon-prescribe-success="log()" />
</photon-client>
</div>
</template>Updated 3 months ago
